Today we are highlighting the work of Daniel Wright, another inspiring Citizen who joined “QSC Communities for Developers” and is willing to show how he produces beautiful designs and experiences for customers, many of which he has shared in the “Show your Q-SYS” group. Additionally, Daniel shares his experience in building, contributing, and maintaining code/Plugins that integrate with the Q-SYS Ecosystem.
Daniel and his colleagues at Solo Works have been maintaining a neat collection of plugins on GitHub for Q-SYS, all for free and ready to be improved upon. His collection of plugins is well presented, has tons of content, and is well documented. Daniel and his colleagues started this collection of repositories and called it Q-SYS Community years back. His work is part of the reason why the integration of GitHub repo submissions will be our top priority in the few months, to make sure it is highlighted in Communities.
Q&A
AA: Hi Daniel, thank you for joining and contributing to QSC Communities with great content! Can you introduce yourself briefly and tell us more about your background and how you got into this industry?
DW: Hi! I’m a programmer at Solo Works, based in London, UK. I originally came from an audio background. I completed a bachelor’s degree in Audio Production and worked as a freelance live sound engineer before learning programming and entering the world of installed AV.
AA: You shared some sleek UCI designs in Communities which caught the eye of many citizens. Care to tell us more about the creative pipeline and processes you get into when designing your projects?
DW: Every project naturally begins with the client’s requirements, so we start by listing the functionality required of the interface and drawing out a wireframe to determine how the interface will work. Once we have the functionality outlined, it’s time to make it look amazing!
We examine the client’s brand color scheme and design choices to ensure our designs will complement their identity. As a general rule, their most dominant colours will be used for “active” or “selected” buttons, with the more neutral colors making up the background, deselected options, and the lesser-used sections of the interface. Other aesthetic features, such as whether or not they’ll have square buttons or rounded edges, will also depend on the client’s overall image.
Once we have a design we believe is both practical and beautiful, we’ll show it to the client and use their feedback to make any necessary adjustments. When everyone is happy, we start putting the design into Q-SYS. I’m personally a huge fan of CSS for its ability to reliably keep things consistent across pages and interfaces, as well as for easily making changes globally (nobody wants to manually edit the border radius of every button on every page if there’s a change request), so my next step in the design process is to leverage CSS at every possible opportunity, so any button style, icon or colour is included. If there are any icons or images required then we create these in Adobe Photoshop, export as PNGs, and add those to the CSS too.
AA: Do you have any advice for how to approach the organization of your UCI layouts?
DW: I try to put myself in the shoes of the end user and categorize functionality into two groups: the day-to-day stuff that I’d be using all the time and need easy access to, and the features that don’t need to be seen often. For example, in a presentation space, video input selection and microphone controls should never be more than 1 tap of the screen away, whereas controls for a PTZ camera in that space are more likely to be set and then forgotten for longer periods of time, so those buttons can be hidden in a popup.
I think I’d advise people to focus on simplicity and have minimal navigation on interfaces. Most of our designs will have a “main menu” which gives clear access to the most important controls and either a smaller bar or button which navigates to extra popup controls if needed. There shouldn’t be any popups within popups or a chain of pages that needs to be backtracked on to return to home.
AA: Do you develop everything by yourself or do your projects require collaborative workflows?
DW: When it comes to UCI design, I generally try to handle most things myself and get my colleagues to try the interfaces to provide feedback. There’s usually a bit of a cycle of reviewing, making changes, and then reviewing again before it’s perfect. For the control side of things, we use GitHub to maintain our plugins and that’s much more of a team effort. Sometimes I’ll use plugins my colleagues have made, and sometimes I’ll commit changes to them based on on-site experience. In that sense, we’re often improving each other’s work.
AA: Any designing tips for newcomers to Q-SYS?
DW: I think one of the mistakes I made early on when I first started designing UCIs was trying to make use of all the space on the touch panel all the time, often resulting in crowded interfaces with too much going on at once. There’s nothing wrong with empty space, so even if you could fit both your audio controls and video controls onto one page, consider spreading them across two pages and giving the design room to breathe.
AA: Do you have any programs you recommend designers to learn? Any advice for others who might be thinking about trying these tools out?
DW: We use Adobe XD for the initial planning phase of GUIs, as it’s easy to drop buttons and images in place and replace them as the design goes through changes. You can also turn buttons into links to other pages, emulating the workflow of the GUI. The other great thing about XD is that you can easily share prototypes with clients and colleagues to test and get feedback on.
I think Photoshop is must-have for designing too, I mainly use it for recoloring assets, making edges neater, and exporting assets with pixel-accurate dimensions for use.
AA: You and your colleagues have maintained an impressive library of plugins publicly available on GitHub. First, thank you for pushing the boundaries of the Q-SYS platform and for putting all your work in one place. How long ago did you start this programming endeavor?
DW: Credit for beginning the plugin library as well as the overall workflow we’re using goes to my manager, Sam Shelton. It was around 2 years ago he managed to get our GitHub in a useable, documented state, although we’d spent a bit of time beforehand learning how to create plugins and trying different things out.
AA: What drives your plugin development priorities? Is it specific job demand or are you looking at the demand from the community?
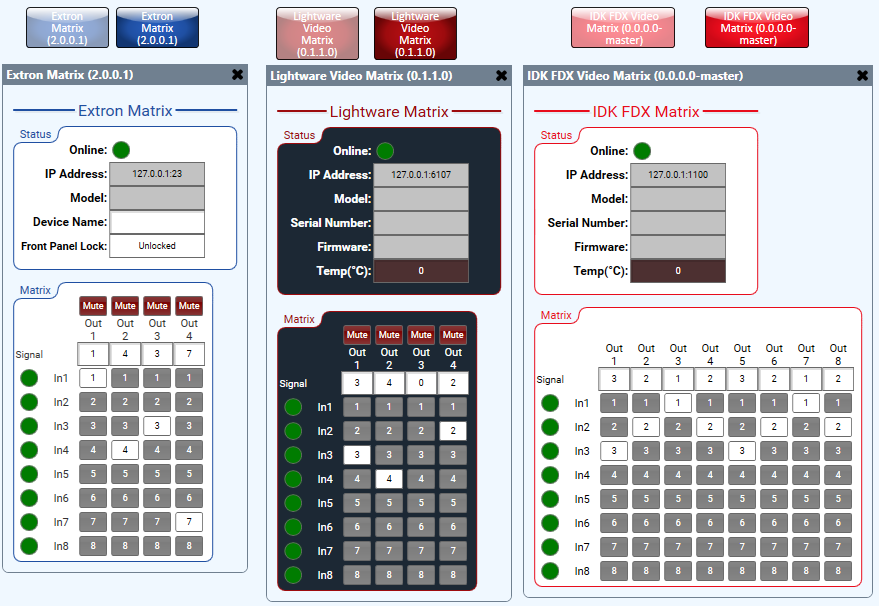
DW: It initially stems from our upcoming projects. We aim to build a plugin for every device we control, as it feels like a much neater workflow than having individual control scripts lying around. However, after creating a plugin for a particular device, it becomes much easier to use as a template for similar devices. For example, after creating a plugin for a particular brand of matrix switchers for a project, it was a pretty simple process to create video matrix plugins for other manufacturers, which we may not need right now but someone else might. I’ve added a screenshot so you can see the similarities between the layouts of our plugins.

It’s also been interesting to see what other people have been making, as so far, we’ve been completely focused on plugins to control hardware, whereas others are making plugins for all sorts of things like weather information and streaming radio stations! There’s plenty of inspiration to be found in the community, and now I’m thinking about what kinds of useful plugins I could make that aren’t just controlling third-party hardware.
AA: How did you get involved in plugin development for the Q-SYS platform?
DW: When I first started using Q-SYS, I was still new to the industry and only using it as a DSP. It was my manager Sam who first saw the potential in it for control and encouraged me to dig deeper into its full capabilities. After playing with control scripts for a while, plugins were the next logical step.
AA: Do you see a lot of external developers using GitHub to fork your code and improve upon it or GitHub mostly used internally for version control?
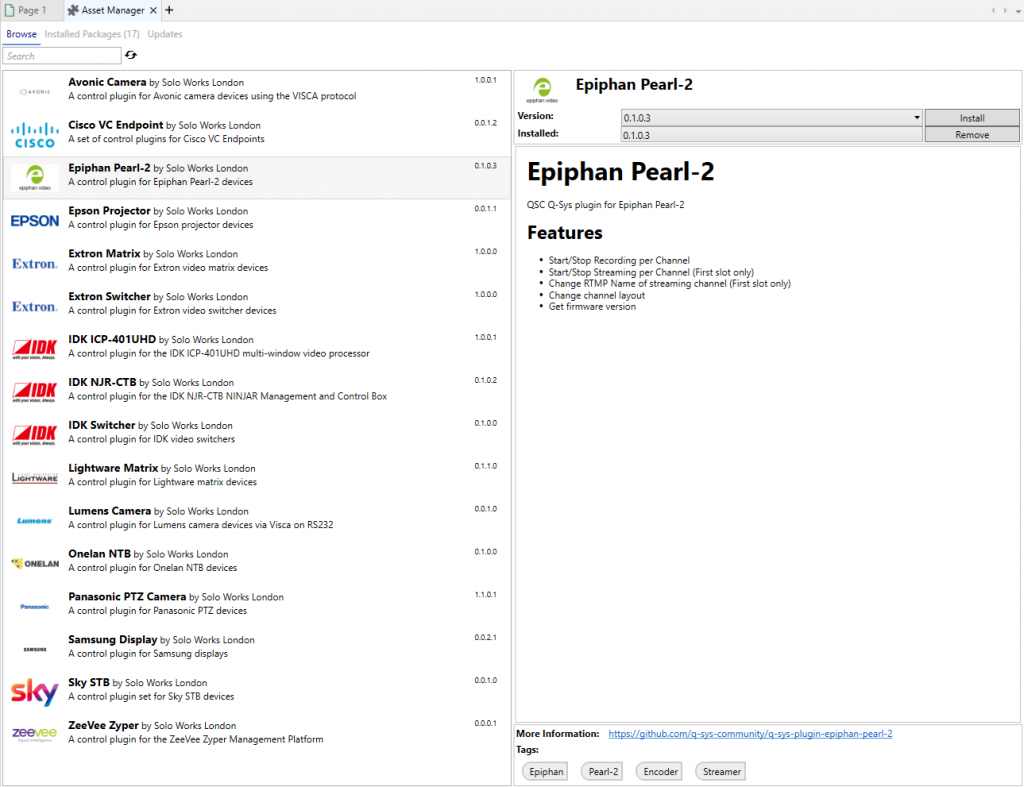
DW: I certainly hope so! We named our GitHub “Q-SYS-Community” for a reason. We’d love to see other developers contribute to it and help build a large collection of plugins for everyone to use. The original idea was to create a community version of the Asset Manager which everyone can contribute to. But we’re planning to use the Developer community to push the idea out and get more than just our small team involved.

AA: Any advice to other citizens for getting started on developing plugins for the Q-SYS ecosystem?
DW: The easiest way to understand how plugins work is to open the code for existing plugins and reverse engineer them. I learned from some example plugins mainly by breaking them and attempting to fix them again. At Solo Works we aim to make our code as readable as possible so hopefully our plugins can help too; download them and see what’s inside.
AA: As mentioned above, QSC plans to integrate GitHub repositories for them to show up on the Code Exchange in Communities. Other than that, what are your hopes for the evolution of Communities? Anything that you are looking forward to seeing on the platform that would make your life easier?
DW: GitHub integration is definitely the feature I’m most excited for. As a community for developers, I think it’s something many users are already very familiar with, so it’ll simplify collaboration on the platform. Hopefully we’ll see more people sharing cool stuff!
AA: Thank you, Daniel! Looking forward to seeing more of your creations! Outside of Communities, where can fellow Q-SYS designers contact you for work? And do you have social media accounts that peers can follow you on?
DW: You’re welcome! It’s been a pleasure to talk about some of the many things we’ve been working on. You can contact me by email at [email protected] or on LinkedIn. Developers can find our plugins at https://github.com/q-sys-community and you can find all the links to follow Solo Works on our website.
Adrien Avellan
Latest posts by Adrien Avellan (see all)
- Citizen Spotlight: Fun with Q-SYS - April 17, 2024
- Why Git? - February 8, 2022
- Citizen Spotlight: Design and Plugin Development - October 19, 2021
