In der AV-Technologie werden stetig neue Wege beschritten, um Benutzeroberflächen für Endanwender zu optimieren und die steigenden Kundenerwartungen zu erfüllen. Viele größere Firmen beschäftigen umfassende Teams aus Grafikdesignern, Marketingberatern und Branding-Experten, deren Aufgabe ausschließlich darin besteht, die Nutzererfahrung ganzheitlich zu evaluieren und zu verbessern, um den Kunden die gleiche intuitive, minimalistische Benutzeroberfläche zu bieten, die sie beispielsweise von ihrem Smartphone kennen. Eine unkomplizierte, einfache Bedienung zu gewährleisten ist häufig eine Herausforderung, insbesondere, wenn die Steuerung für ein gesamtes System auf einem 7-Zoll-Touchpanel bereitgestellt werden soll – doch genau solche Erwartungen müssen die AV- und Softwareentwickler erfüllen.
Hierfür gibt es zwar nicht die eine, optimale Lösung, aber es gibt verschiedene praxiserprobte Herangehensweisen, die Sie für sich nutzen können. Schauen wir uns einige davon genauer an.
Nach Branding-Vorgaben fragen
Bei den meisten Kunden gibt es Richtlinien für das Firmen-Branding, auf die Sie sich beziehen können. Diese beinhalten beispielsweise Vorgaben zu Farben, Schriftarten und Logos. Dieser erste Schritt erspart Ihnen Zeit und Aufwand, wenn Sie mit der Erstellung der Benutzeroberfläche beginnen. Falls ein Kunde keine Branding-Richtlinien hat, schauen Sie auf seiner Website nach, welche Farben, Schrifttypen, Icons und Logos genutzt werden.
Empfohlene Tools: Image Color Picker, What the Font
Einen User Flow generieren
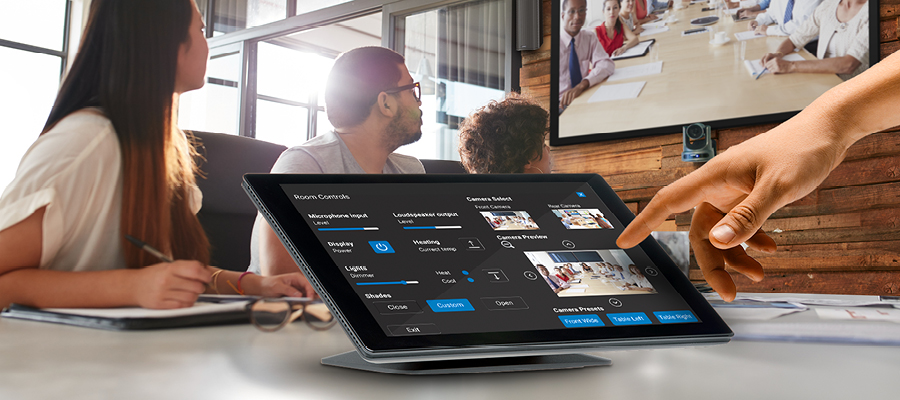
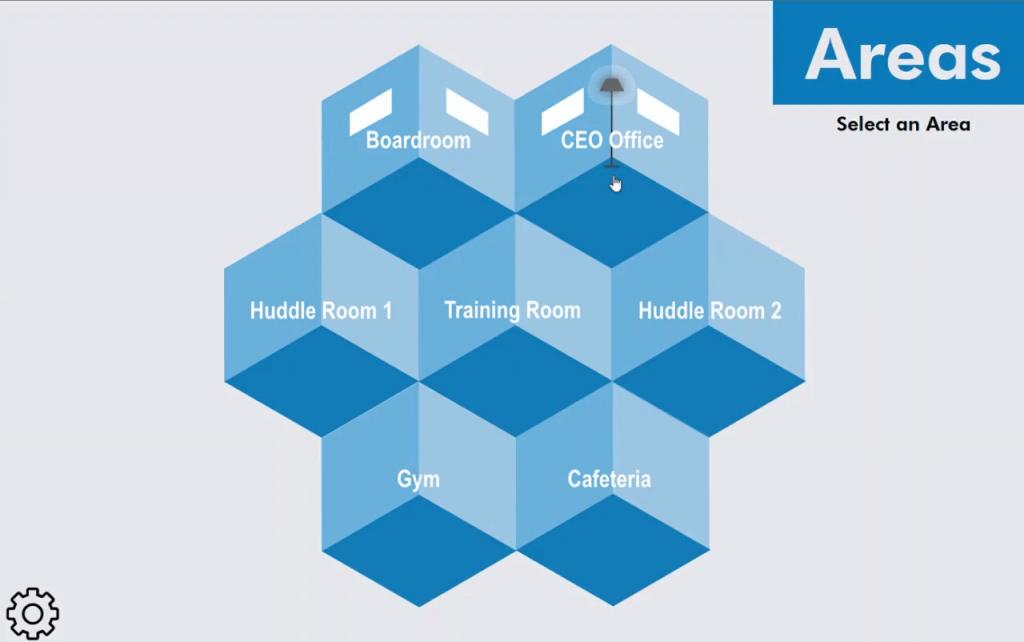
Wenn wir Systeme konstruieren, denken wir darüber nach, wie jedes Teil mit dem nächsten verbunden wird. Dasselbe gilt für das Erstellen von Benutzeroberflächen. Im ersten Schritt wird ein Modell des grundsätzlichen User Flows erstellt. Wenn Sie einfach nur Buttons auf einer Seite verteilen, ohne den User Flow zu berücksichtigen, wird ihre Nutzeroberfläche chaotisch und unübersichtlich. Durch das Erstellen eines User Flows lässt sich so etwas vermeiden. Schreiben Sie jede Funktion auf, die dem Nutzer zur Verfügung stehen soll, und planen Sie dann die Struktur Ihrer Oberfläche. Eine Möglichkeit ist, mit einer einzigen Hauptseite zu arbeiten, von welcher der Nutzer auf Unterseiten zugreifen kann (Abb. 1). In manchen Fällen ist es aber sinnvoller, den Nutzer über ein Menü auf verschieden Seiten zu führen (Abb. 2). Egal welche Methode Sie wählen: Planen Sie gut im Voraus, um eine unkomplizierte und übersichtliche Benutzeroberfläche aufzubauen.
Empfohlene Tools: Adobe XD, Figma, oder andere Tools zur Erstellung eines Flussdiagramms
Automatisieren Sie Ihre Benutzeroberfläche
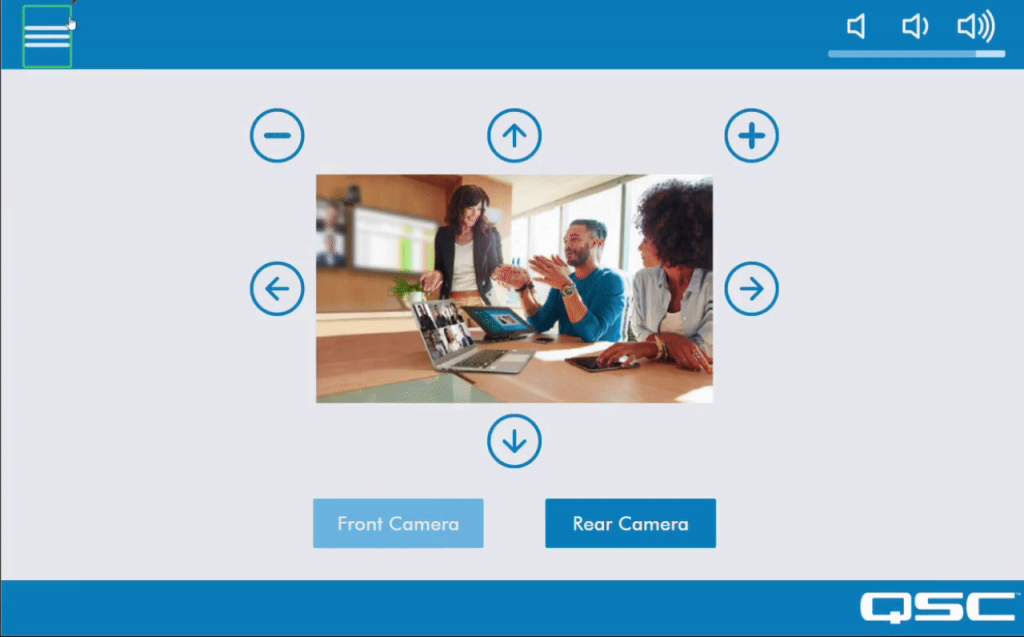
Besonders bei größeren Systemen wird die Benutzeroberfläche schnell zu kompliziert. Um eine besonders übersichtliche Oberfläche zu gestalten, ist es in diesen Fällen oft sinnvoll, nur die Seiten anzuzeigen, die für den jeweiligen Nutzer relevant sind. Bestimmte Seiten je nach den Anforderungen des Nutzers automatisch anzuzeigen oder zu verbergen, kann eine „smarte“ Anwendererfahrung ermöglichen. Wenn der Nutzer beispielsweise einen Anruf tätigt, sollte eine Seite erscheinen, die ausschließlich die für den Anruf benötigten Bedienelemente enthält, nämlich Kamerasteuerung, Anruflautstärke und Stummschalttaste. Ein schneller Zugriff auf bestimmte Steuerungselemente mittels Triggerlogik verbessert die Anwendererfahrung ungemein und hält die Nutzeroberfläche schlank und effizient.
Verwenden Sie CSS
Kaskadierte Stylesheets (CSS) erlauben das Festlegen von Klassen für alle Arten von Steuerungselementen, Textobjekten, Bannern, Icons usw. Es zahlt sich in jedem Fall aus, wenn Sie sich die Zeit nehmen, für die CI Ihres Kunden ein Stylesheet anzulegen. Sie werden so viel schneller skalierbare und auf Vorlagen beruhende Benutzeroberflächen erstellen können. QSC bietet mit dem Microsoft Teams Room Sample Design ein großartiges CSS-Beispiel an, das für Sie im Asset Manager bereitsteht. Die Benutzeroberflächen im Beispiel nutzen CSS-Klassen für Buttons, Textobjekte, Symbole und anderes. Ich empfehle, das Stylesheet im Asset Manager zu öffnen, indem sie es im Asset Manager installieren. Es kann ein ausgezeichneter Startpunkt für Ihre eigenen Designs sein!
Hier klicken um mehr über die Nutzung von CSS in Q-SYS zu erfahren.
Empfohlene Tools: Q-SYS Help Guide (UCI Styles), Visual Studio Code
Erlernen Sie den Umgang mit einem Design Framework
Ein Design Framework ist ein guter Ausgangspunkt, um bessere Benutzeroberflächen zu erstellen. Google bietet mit Material Design einen hervorragenden Design Framework, der alle relevanten Vorgaben berücksichtigt, vom Button-Stil und der Schriftgröße bis zur Skalierung usw. Egal, welchen Framework Sie nutzen: Ein Design Framework ist eine ausgezeichnete Ressource, um moderne Benutzeroberfläche zu kreieren. Ich kann Ihnen nur sehr ans Herz legen, sich einen passenden Design Framework für Ihre Zwecke zu suchen.
Empfohlene Tools: Material.IO, Material Theme Builder
Viel Spaß!
Das Erstellen von Benutzeroberflächen in Q-SYS kann sehr viel Spaß machen. In unseren zwei äußerst informativen (und unterhaltsamen) Trainingsvideos mit Praxistipps für nutzerfreundliche Designs erfahren Sie mehr (Teil Eins und Teil Zwei). Und dann legen Sie einfach los – bauen Sie etwas cooles und teilen Sie es auf QSC Communities for Developers mit uns, damit wir sehen können, an welchen tollen Sachen Sie arbeiten!
Emily Eicher
Neueste Artikel von Emily Eicher (alle ansehen)
- Farewell Asset Manager, Hello Q-SYS Library - November 19, 2025
- Erleben Sie auf der ISE, was mit dem Q-SYS Partner Ecosystem möglich ist - January 20, 2023
- Die wichtigsten Infos zum LG Commercial Display Q-SYS Control Plug-in - September 22, 2022



Interesting
Invaluable info and reference. Thank you!
Awesome article with great resources. I’m definitely going to be recommending this article to the whole team!
Very cool read! Thank you for the in-depth approach. This will be going in my reference materials right away!
Do you have any examples/templates of CSS Sheets so I can wrap my head around how to edit these per customer?
Hi Jonathan. We have some awesome trainings that you can attend that can be super helpful to get started. https://www.qsys.com/resources/webinars/
We also have some Sample CSS files that you can install in Q-SYS Designer Asset Manager.