Heute wollen wir hier die Arbeit von Daniel Wright vorstellen. Auch Daniel ist ein engagierter „Citizen“ unserer „QSC Communities for Developers“ und zeigt uns, wie er Designs erstellt und damit großartige Kundenerlebnisse ermöglicht. Einige seiner Designs hat er bereits in der Communities-Gruppe „Show your Q-SYS“ geteilt. Zusätzlich berichtet Daniel von seinen Erfahrungen beim Erstellen und Pflegen von Codes bzw. Plug-ins, die in das Q-SYS Ecosystem integriert werden können.
Daniel und seine Kollegen von Solo Works stellen auf GitHub eine eindrucksvolle Sammlung an Plug-ins für Q-SYS bereit. Sie können alle kostenfrei heruntergeladen und optimiert werden. Seine Plug-in-Sammlung ist hervorragend organisiert, bietet viele verschiedene Inhalte und ist gut dokumentiert. Zusammen mit seinen Kollegen hat er die Repository-Sammlung bereits vor mehreren Jahren unter dem Namen „Q-SYS Community“ ins Leben gerufen. Daniels Anstrengungen sind einer der Gründe, warum wir uns in den nächsten Monaten auf die Integration von GitHub konzentrieren werden – damit die Communities diese Möglichkeiten ausnutzen können.
Interview-Fragen
AA: Hi Daniel, danke, dass wir dich interviewen dürfen und vor allem für deine großartigen Beiträge zu QSC Communities! Kannst du dich kurz vorstellen und etwas darüber erzählen, was du machst und wie du in die Branche gelangt bist?
DW: Hi! Ich bin Programmierer bei Solo Works in London. Ursprünglich komme ich aus dem Audiobereich. Ich habe einen Bachelorabschluss in Audio-Produktion gemacht und dann als freiberuflicher Live-Tontechniker gearbeitet. Dann habe ich Programmieren gelernt und so die Welt der AV-Festinstallationen kennengelernt.
AA: Auf der Communities-Plattform hast du einige UCI-Designs geteilt, die viele andere „Citizens“ beeindruckt haben. Kannst du uns etwas von deinem kreativen Workflow beim Erstellen von Projektdesigns erzählen?
DW: Jedes Projekt hängt zuallererst von den Anforderungen des Kunden ab. Wir notieren uns alle Funktionen, die die Schnittstelle haben muss und erstellen dann ein Wireframe, das deren geplante Funktionsweise abbildet. Und dann, nachdem die Funktionalität geklärt ist, geht es an die grafische Umsetzung.
Wir analysieren das Markendesign des Kunden einschließlich der Farben, damit das Design perfekt dazu passt. Generell nutzen wir dominante Farben für „aktive“ oder „ausgewählte“ Buttons, während neutralere Farben meist für den Hintergrund, deaktivierte Optionen und seltener benötigte Elemente der Benutzeroberfläche eingesetzt werden. Auch andere visuelle Details, etwa die Frage nach runden oder eckigen Buttons, passen wir dem Markendesign des Kunden an.
Sobald wir ein Design entworfen haben, das funktioniert und grafisch gelungen ist, präsentieren wir es dem Kunden. Auf Basis seines Feedbacks passen wir es dann weiter an. Wenn alle zufrieden sind, implementieren wir das Design in Q-SYS. Ich bin ein großer Fan von CSS, da es Designelemente über mehrere Seiten und Nutzeroberflächen hinweg konsistent hält und globale Änderungen leicht macht – niemand will manuell den Kantenradius jedes einzelnen Buttons auf allen Seiten ändern, wenn eine derartige Anfrage kommt. Daher nutze ich bei der Realisierung des Designs so oft es nur geht CSS; idealerweise für jeden Button-Stil, jedes Icon und jede Farbe. Wenn Icons oder Bilder erforderlich sind, erstellen wir sie in Adobe Photoshop, exportieren sie als PNGs und integrieren diese ebenfalls mit CSS.
AA: Kannst du ein paar Tipps für das Design von Benutzeroberflächen geben?
DW: Ich versuche immer, mich in den Endanwender hineinzuversetzen und unterteile Funktionen dann in zwei Gruppen: alltägliche Features, die immer genutzt werden und leicht erreichbar sein müssen, und solche, die seltener aufgerufen werden. So dürfen etwa in einer Präsentationsumgebung die Video-Auswahl und die Mikrofonsteuerung nie mehr als einen Tipp auf den Touchscreen entfernt sein. Die Steuerungsfunktionen für die PTZ-Kamera im Raum werden hingegen eher einmal konfiguriert und dann längere Zeit nicht genutzt. Sie kann man daher tendenziell in einem Pop-Up-Fenster „verstecken“.
Ich würde anderen immer zu Einfachheit und wenigen Navigationselementen auf den Benutzeroberflächen raten. Die meisten unserer Designs haben eine Art Hauptmenü für den direkten Zugriff auf die wichtigsten Steuerungsfunktionen und zudem eine kleinere Leiste oder einen Button, die bei Bedarf zu weiteren Pop-Up-Fenstern mit Funktionen führen. Was es nicht geben darf, sind Pop-Ups über Pop-Ups oder eine Reihe an Seiten, die man durchklicken muss, um zurück zur Startseite zu kommen.
AA: Entwickelst du alles selbst oder arbeitest du bei deinen Projekten mit anderen zusammen?
DW: Das Design von Benutzeroberflächen übernehme ich meistens allein. Meine Kollegen testen sie dann und geben mir Feedback. In der Regel gibt es mehrere Durchläufe mit Tests, Änderungen und dann wieder Tests – bis es perfekt ist. In Bezug auf die Steuerung und Wartung unserer Plug-ins nutzen wir GitHub, was schon mehr Teamarbeit ist. Manchmal verwende ich Plug-ins, die meine Kollegen erstellt haben, manchmal mache ich Änderungen an ihren Plug-ins basierend auf Erfahrungen, die ich bei Installationen gesammelt habe. Auf diese Weise verbessern wir gegenseitig unsere Arbeit.
AA: Hast du ein paar Tipps für Q-SYS Einsteiger?
DW: Ich glaube, ein Fehler, den ich gemacht habe, als ich mit dem Design von Benutzeroberflächen begonnen habe, war es, immer den gesamten Touchscreen für Bedienelemente ausnutzen zu wollen. Das hat oft zu überladenen Benutzeroberflächen geführt, bei denen zu viel auf einmal los war. Weißraum ist nichts Schlechtes. Selbst, wenn alle Audio- und Video-Steuerungselemente auf eine Seite passen könnten , sollte man überlegen, sie vielleicht doch lieber auf zwei Seiten zu verteilen, um den Designelementen etwas mehr Raum zu belassen.
AA: Welche Programme würdest du Designern empfehlen zu lernen? Hast du Tipps für andere, die diese Tools ausprobieren möchten?
DW: Wir nutzen Adobe XD für die Grobplanung von Benutzeroberflächen, weil wir dort Buttons und Bilder einfach einfügen und austauschen können, um das Design zu verändern. Wir können Buttons auch mit Links zu anderen Seiten versehen und so den Workflow der Benutzeroberfläche simulieren. Toll an XD ist außerdem, dass du leicht Test-Prototypen mit Kunden und Kollegen teilen kannst, um Feedback zu erhalten.
Photoshop ist in meinen Augen ebenfalls ein Must-Have. Ich nutze es zum Einfärben von Designelementen, zum Glätten von Kanten und für pixelgenauen Export.
AA: Du und deine Kollegen haben eine beeindruckende Plug-in-Bibliothek erstellt, die öffentlich auf GitHub zu Verfügung steht. An dieser Stelle ein großes Dankeschön dafür, dass du die Q-SYS-Plattform auf diese Weise vorangetrieben und die Arbeitsergebnisse an einem zentral zugänglichen Ort zusammengefasst hast. Wann hast du mit diesem ganzen Programmierabenteuer begonnen?
DW: Für das Einrichten der Plug-in-Bibliothek und des allgemeinen Workflows war mein Manager Sam Shelton verantwortlich. Unsere GitHub-Ressourcen hat er vor knapp zwei Jahren zu Verfügung gestellt und dokumentiert. Zuvor hatten wir schon etwas Zeit mit der Entwicklung von Plug-ins und einigen Tests verbracht.
AA: Wie legst du die Prioritäten bei der Plug-in-Entwicklung fest? Geht es immer um bestimmte Aufträge und deren Anforderungen oder befasst du dich auch mit Wünschen aus der Community?
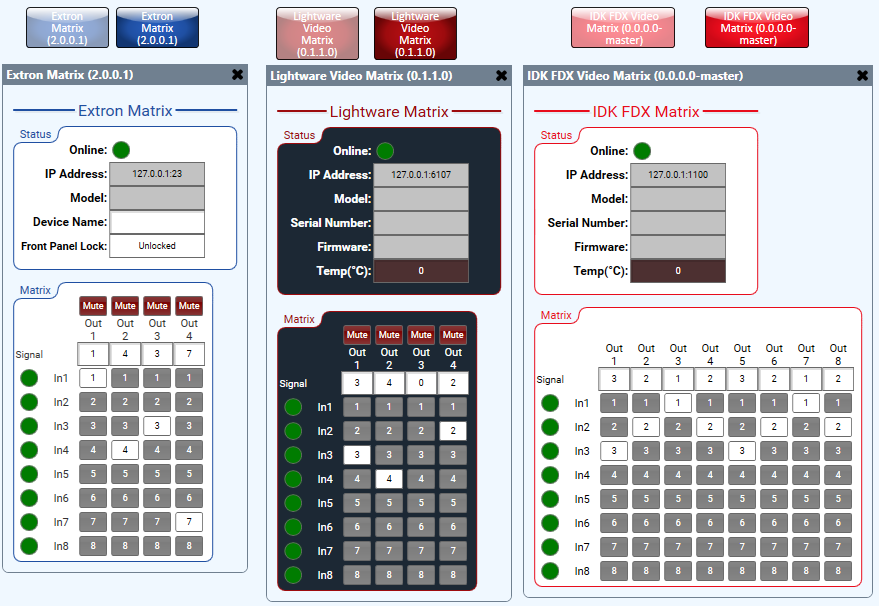
DW: Primär geht es immer um kommende Projekte. Wir wollen für jedes Gerät, das wir steuern, auch ein Plug-in erstellen, da so ein deutlich angenehmerer Workflow entsteht, als wenn viele einzelne Steuerungsskripte verwendet werden. Aber natürlich wird es nach der Erstellung eines Plug-ins für ein bestimmtes Gerät auch leichter, Plug-ins für andere, ähnliche Geräte zu erstellen. Wir haben beispielweise einmal als Teil eines Projekts ein Plug-in für eine bestimmte Marke Matrix-Switcher erstellt. Danach war es einfach, auch Video-Matrix-Plug-ins für Produkte anderer Hersteller zu erstellen, die wir selbst vielleicht nicht brauchten, aber dafür jemand anderes. Auf diesem Screenshot kannst du die Ähnlichkeiten zwischen den Plug-in-Layouts erkennen.

Es ist außerdem interessant zu sehen, was andere so an Plug-ins erstellen. Wir haben uns bisher komplett auf Plug-ins für Steuerungshardware fokussiert, während natürlich auch Plug-ins für ganz andere Dinge entstehen, etwa für die Bereitstellung von Wetterdaten oder das Streamen von Radiosendern. Die Community ist sehr inspirierend und ich denke momentan viel darüber nach, welche Arten von Plug-ins ich noch erstellen könnte, die nicht nur Drittanbieter-Hardware steuern.
AA: Wie bist du dazu gekommen, Plug-ins für die Q-SYS Plattform zu entwickeln?
DW: Als ich angefangen habe, Q-SYS zu nutzen, war ich noch nicht lang in der Branche tätig und setzte es nur als DSP ein. Mein Manager Sam sah die Möglichkeiten im Steuerungsbereich; er hat mich ermutigt, die Chancen zu erkunden und auszunutzen. Ich habe erst ein wenig mit Steuerungsskripten gearbeitet und bin dann zur Plug-in-Entwicklung übergegangen.
AA: Glaubst du, dass es mehr Entwickler geben sollte, die via GitHub euren Code „forken“ und ihn verbessern – oder ist GitHub doch eher intern zur Versionskontrolle da?
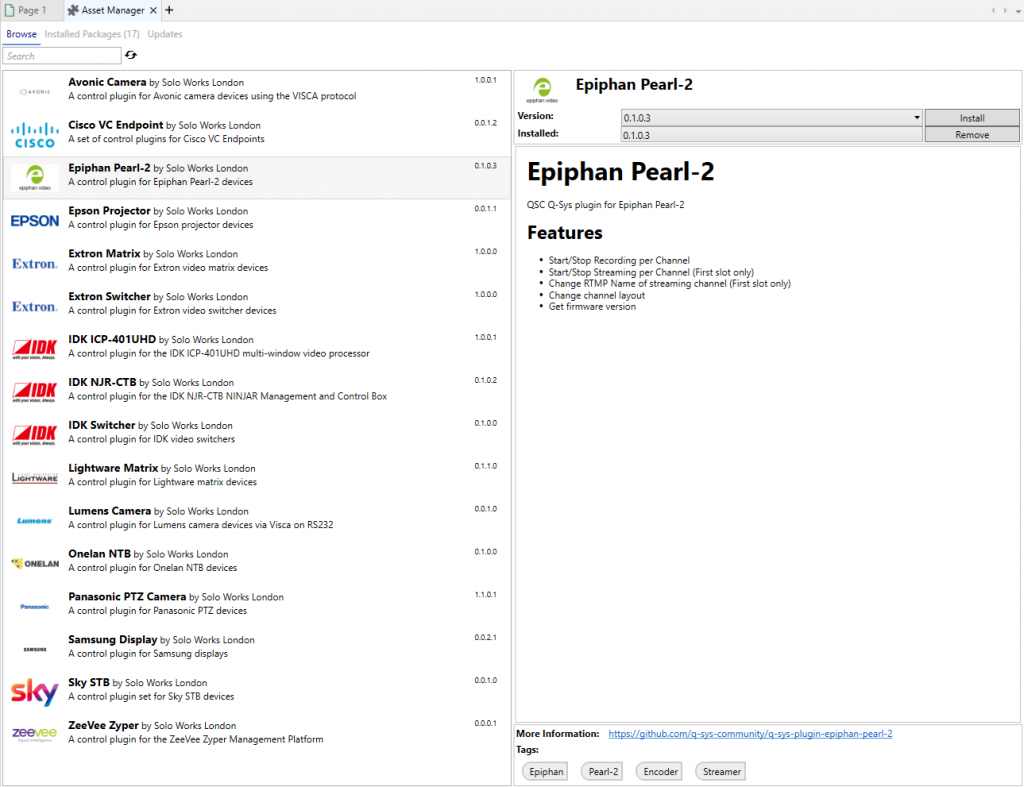
DW: Ich hoffe, dass es solche Entwickler geben wird! Wir haben die GitHub-Seite ja nicht umsonst „Q-SYS Community“ getauft. Wir freuen uns über andere Entwickler, die etwas beitragen wollen, damit eine große Plug-in-Sammlung entsteht, die alle verwenden können. Ursprünglich war es ja nur die Idee, eine Community-Version des Asset Managers zu erstellen, zu der alle etwas beitragen können. Aber jetzt wollen wir die neue Idee in der Entwickler-Community bekanntmachen, damit nicht mehr nur unser kleines Team daran arbeitet.

AA: Hast du Tipps für andere „Citizens“, die mit der Entwicklung von Plug-ins für das Q-SYS Ecosystem anfangen wollen?
DW: Der einfachste Weg, um zu verstehen, wie Plug-ins funktionieren, ist, den Code bestehender Plug-ins zu öffnen und sie nachzubauen. Ich habe viel von Beispiel-Plug-ins gelernt, indem ich sie erst „kaputt“ gemacht und dann versucht habe, den Code zu reparieren. Auch wir von Solo Works halten unseren Code so zugänglich wie möglich, damit unsere Plug-ins ebenfalls auf diese Weise hilfreich sein können; also ladet sie herunter und schaut sie euch an.
AA: Wie bereits oben erwähnt will QSC auch GitHub-Repos erstellen, die im „Code Exchange“-Bereich von Communities verlinkt werden. Was erhoffst du dir denn sonst noch von Communities? Gibt es etwas, das du gern auf der Plattform sehen würdest – das dir deine Arbeit erleichtern würde?
DW: Ich freue mich definitiv am meisten auf die GitHub-Integration. Viele aus der Community sind als Entwickler vermutlich mit GitHub vertraut, was die Zusammenarbeit auf der Plattform leicht machen wird. Hoffentlich teilen dann viele Leute coole Sachen!
AA: Vielen Dank, Daniel! Ich freue mich darauf, mehr von deinen Designs zu sehen! Wie können dich Q-SYS Designer außerhalb von Communities kontaktieren? Hast du Social-Media-Accounts, auf denen Kollegen dir folgen könnten?
DW: Gern! Es hat Spaß gemacht, über ein paar Dinge zu sprechen, an denen wir gerade arbeiten. Ich bin via E-Mail unter [email protected] oder auf LinkedIn zu erreichen. Entwickler können unsere Plug-ins unter https://github.com/q-sys-community ansehen und laden – und alles zu Solo Works findet man auf unserer Website.
Adrien Avellan
Neueste Artikel von Adrien Avellan (alle ansehen)
- Citizen Spotlight: Fun with Q-SYS - April 17, 2024
- Wieso Git? - February 8, 2022
- Citizen Spotlight: Design & Plug-in-Entwicklung – Daniel Wright - October 19, 2021
